I will demonstrate in this post how you can send a simple dynamic HTML email in Resco CRM.
In this example I want to send an email to the Customer when the Work Order Schedule Status Reason field is marked as ‘Planned’.
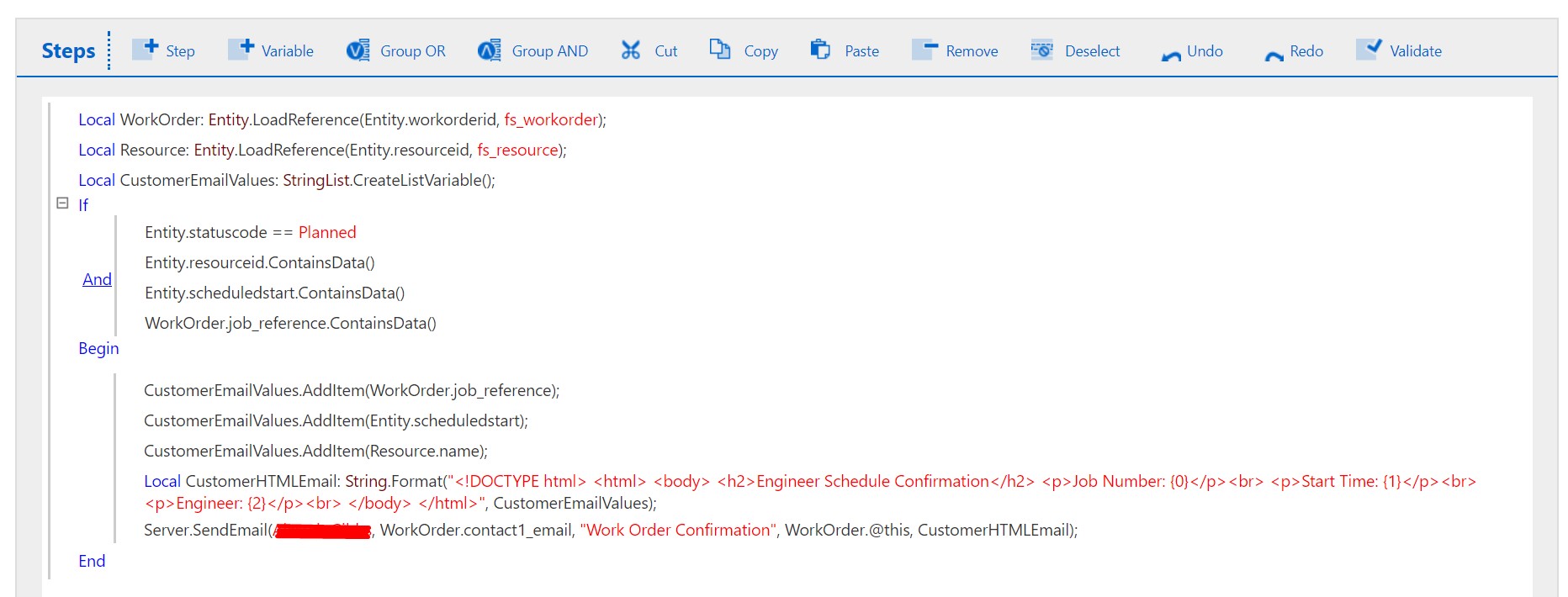
Below is a screenshot on my full workflow.

Variables

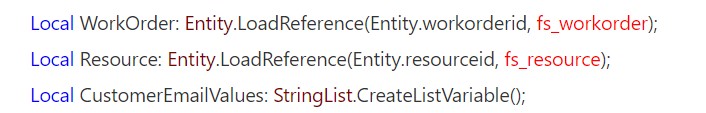
For my email I needed to create 3 variables.
- An Entity variable which retrieves the related Work Order details.
- An Entity variable which retrieves the related Resource details.
- A StringList variable which will store the values to show in my email.
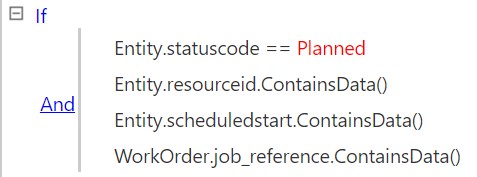
Condition

I will trigger the email when the Work Order Schedule Status Reason code is marked as ‘Planned’ and that the email variables such as the ‘resourceid’, ‘schedulestart’ and ‘job_reference’ contain values.
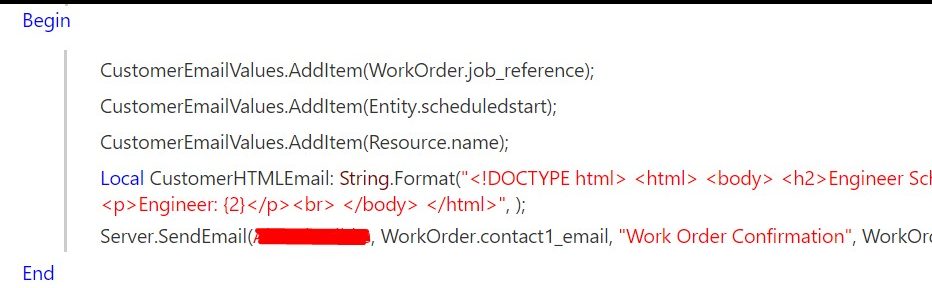
Execution

In the beginning of the execution phase I will store the 3 values that I wish to show in my email and store them in the StringList variable I created in the beginning. The StringList should look like this underneath:
{0} : WorkOrder.job_reference
{1} : Entity.schedulestart
{2} : Resource.name
Then next I added a new local string variable called ‘CustomerHTMLEmail’ which will store the HTML string below:
<!DOCTYPE html>
<html>
<body>
<h2>Engineer Schedule Confirmation</h2>
<p>Job Number: <strong>{0}</strong></p><br>
<p>Start Time: <strong>{1}</strong></p><br>
<p>Engineer: <strong>{2}</strong></p><br>
</body>
</html>As you can see I am placing the StringList values into my HTML email.
Finally I added the ‘SendEmail’ function into my workflow to send out the email to the customer. You will need to add the ‘CustomerHTMLEmail’ variable to the body of the email.
Below is the example of the email below. (The Engineer name has been blocked for privacy reasons)

Hopefully this has been useful to you!
