I noticed that Dynamic’s has a particular way of handling multiple instances of the same field on a form.
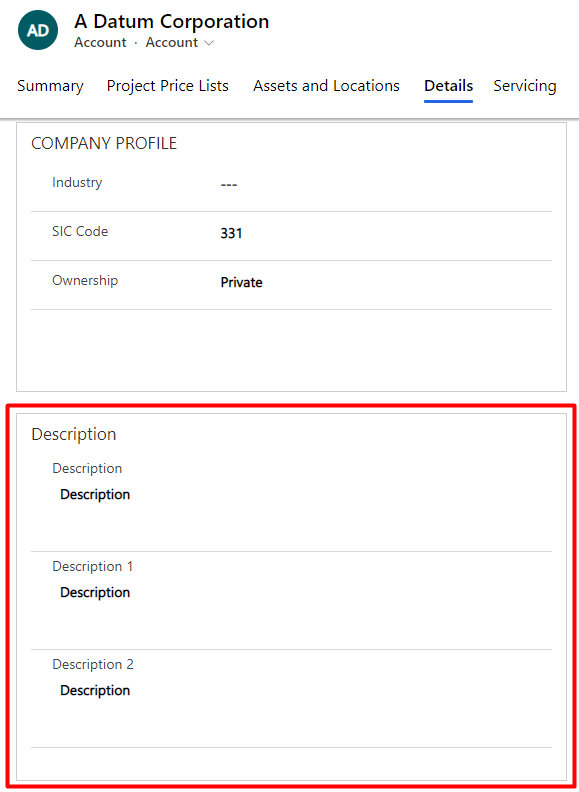
I have added three instances of the description field on the Account form.

If you add the same field on a form multiple times the Dynamic’s platform will suffix the field name with a 1 and each additional field will be added by 1. So in this case I have three description fields on the account form and the fields named like so:
- description
- description1
- description2
Depending on where the field is ordered on the form, the field is numbered according to what’s set highest on the form.
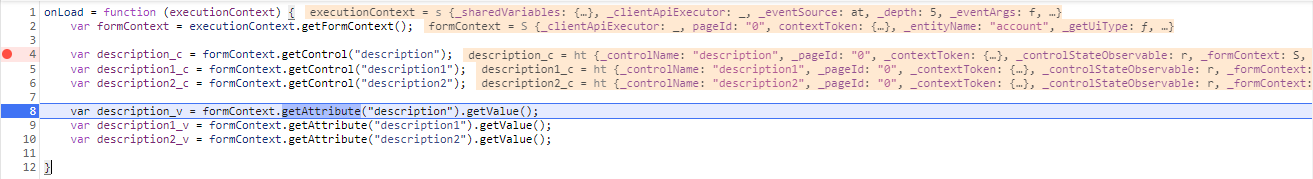
If you wanted to perform some JavaScript on any reused field on a form that needs the getControl() function. Then you will need to add a number after the logical name of the field.

Example code below:
onLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
var description_c = formContext.getControl("description");
var description1_c = formContext.getControl("description1");
var description2_c = formContext.getControl("description2");
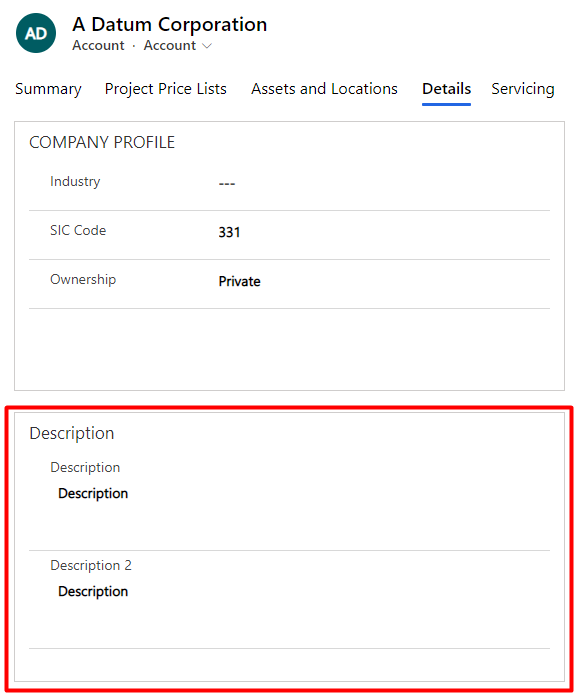
description1_c.setVisible(false);
}In the example code above I am also setting the visibility of the second description (“description1”) field on the Account form to be false. As the field is second highest on the form the middle description field is now not visible.

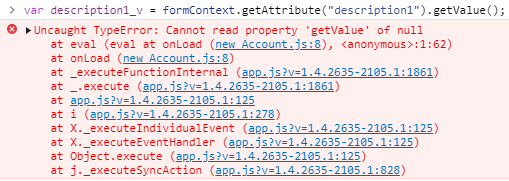
But if you want to read the field value on the form using the getValue() function, then you will need to use the real logical name of the field (“description”). This is because it will just return value as null if you read a field which has a numbered suffix like (“description1”).