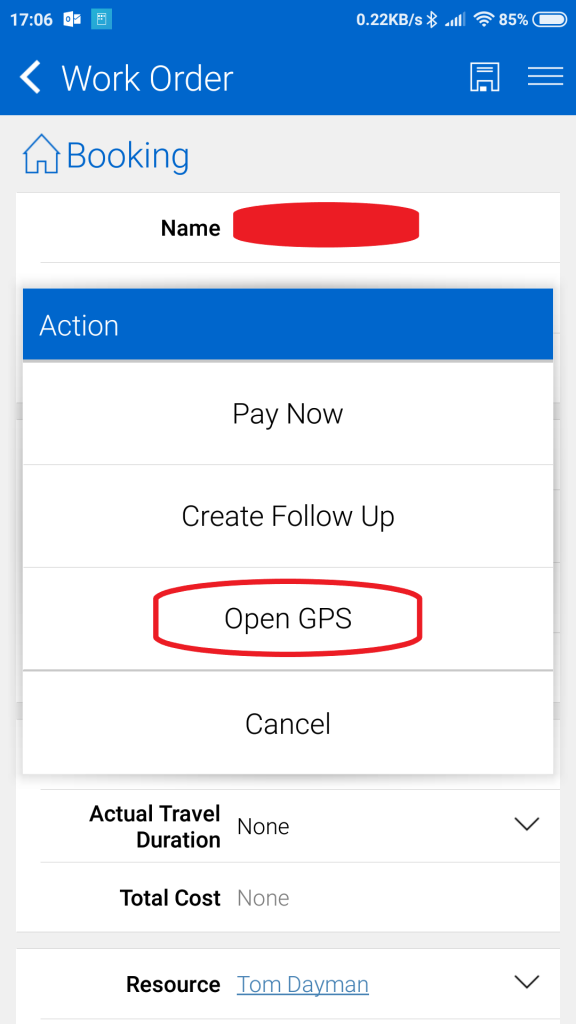
Field Agents who frequently travel will most likely be comfortable with using well known and familiar applications to set their journey directions, such as Google Maps or Waze.
Below is code which is triggered from a command. In this case I added the command to the Bookable Resource Booking form as this had longitude and latitude values to read from. I would also assume here that you already know how to create custom commands and link them to offline html.
<!DOCTYPE html>
<html>
<head>
<!-- Activate IE9 document mode, if available -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- Defined iOS viewport -->
<meta name="viewport" content="initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<script type="text/javascript" src="../JSBridge.js"></script>
<script type="text/javascript" src="gps.js"></script>
</head>
<body onload="FS.gps.gpsOnLoad()">
</body>
</html>if (typeof (FS) == "undefined")
{ FS = { __namespace: true }; }
if (typeof (gps) == "undefined")
{ gps = { __namespace: true }; }
FS.gps = {
gpsOnLoad: function () {
MobileCRM.UI.EntityForm.onCommand("custom_opengps",
function (entityForm) {
MobileCRM.UI.EntityForm.requestObject(
function (entityForm) {
var longitude = entityForm.entity.properties["msdyn_longitude"];
var latitude = entityForm.entity.properties["msdyn_latitude"];
FS.gps.openMessage(longitude, latitude);
},
function (err) { sayError(err); }
);
}
, true, null);
},
openMessage: function (longitude, latitude) {
var platform;
switch (MobileCRM.bridge.platform) {
case "Android":
platform = "Google Maps";
break;
case "iOS":
platform = "Apple Maps";
break;
default:
}
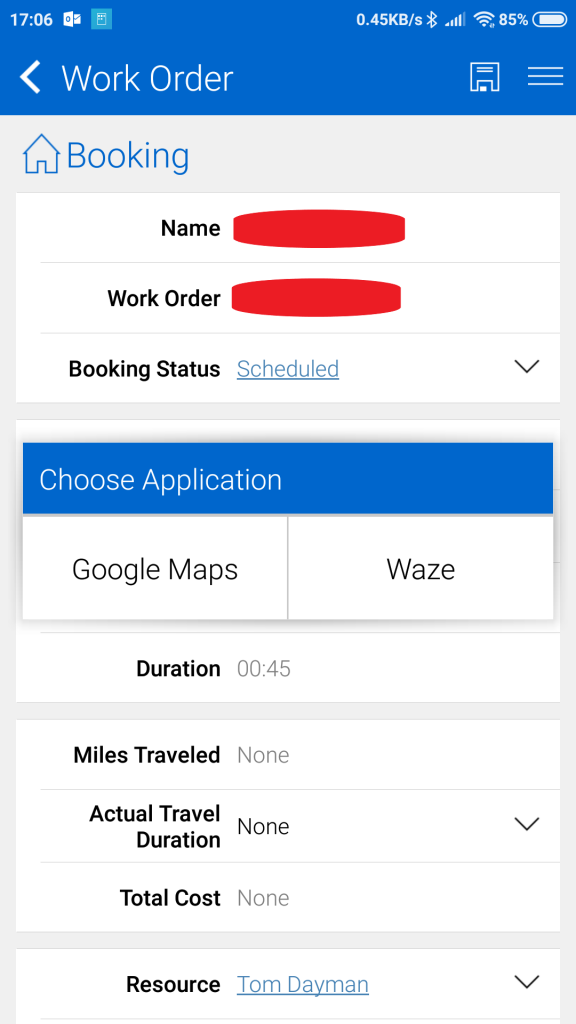
var popup = new MobileCRM.UI.MessageBox("Choose Application");
popup.items = [platform, "Waze"];
popup.multiLine = true;
popup.show(
function (button) {
FS.gps.openMap(button, longitude, latitude, platform);
}
);
},
openMap: function (button, longitude, latitude, platform) {
switch (button) {
case platform:
MobileCRM.Platform.navigateTo(latitude, longitude);
break;
case "Waze":
MobileCRM.Platform.openUrl("http://waze.to/?ll=" + latitude + "," + longitude);
break;
default:
}
}
}

This is a simple way for a user to get the location of the next booking while still being able to use familiar GPS travel apps without navigating away from the Resco application. You could also expand on this code if you or your users have other preferred apps to use instead.
*Note*
I am using the MobileCRM.Platform.navigateTo() function to open Google Maps. I only have an Android device to test from so i’m not sure if this function opens Apple Maps on an iOS device? Maybe someone reading this might be able to test this for me?
